AndroidでChromeを使ってサイトを閲覧したときに、一部の文字が非常に大きく表示されることがあります。
※確認した限りでは、Androidの「標準ブラウザ」では大丈夫だったので、おそらくChromeに固有のバグなのだと思います。
最初なぜこんなことが起こるのか分からなかったのですが、
色々調べた結果、意外とあっさりと解決しましたので、メモしておきます。
私の手元にある環境でしか調べられていないのですが、発生するのは、meta要素の「viewport」が設定されていないか、content属性の「width」が「width=760」のような数字になっている場合のようです。
<meta name="viewport" content="width=760">
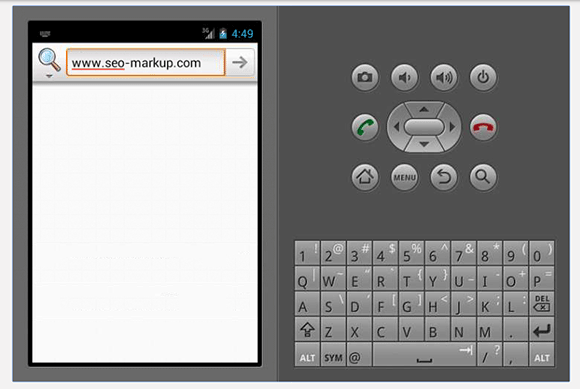
以下のキャプチャは、Google Chromeのエミュレータを使って、当ブログで再現したものですが、こんな風に非常に大きなフォントサイズになってしまいます。
対処法ですが、該当する要素に「max-height: 999999px;」を指定することで、元のサイズに戻すことができました。
こちらで紹介されていました。
metaにinitial-scaleを指定しないとfont-sizeがでっかくなるバグがあるけどmax-height: 999999px;を追加すると直るよ。
実際にCSSを編集してみたのが以下です。
記述はこんな感じです。
h1{ max-height: 999999px; }ただ個人的にどうも「999999px」というのが好きになれなかったので、色々試してみたところ、「max-height: 100%;」でも同じようにフォントサイズを戻すことができました。
h1{ max-height: 100%; }
「max-height: 100%;」でも今のところ問題のようなものは見つかっていないので、「max-height: 999999px」が嫌だという方は、同じように使っても大丈夫だと思います。
ご参考になれば!








同じ問題の情報を求めてたどり着きました。有益な情報ありがとうございます。
早速自分のサイトで試して色々と検証してみたのですが、「max-height: 100%;」だとChromeでは有効なものの、Firefoxでは同じ文字が大きくなる問題は解消されませんでした。
一方で「max-height: 999999px;」だとChromeでもFirefoxでも問題は解消されました。
私のサイトではAndroidユーザーの大半がChromeか標準ブラウザでFirefoxはほとんど無視できる状態ですが、一応情報として書かせて頂きます。
情報、ありがとうございます!
一度検証してみます!