当ブログにはFacebookのプラグイン「Like Box」を設置しています。
この「Like Box」、Facebookの専用ページから直接コードを取得すると、横幅がある程度決められているため、レスポンシブWebデザインの場合などページの横幅が変化する場合、はみ出したりして困ることがあります。
今回「Like Box」を新たにコンテンツ内に設置するにあたり、コンテンツ幅が変化しても対応できるようにしたかったので調べてみたところ、とりあえずCSSだけで対応できたので、メモも兼ねて記事にしておきます。
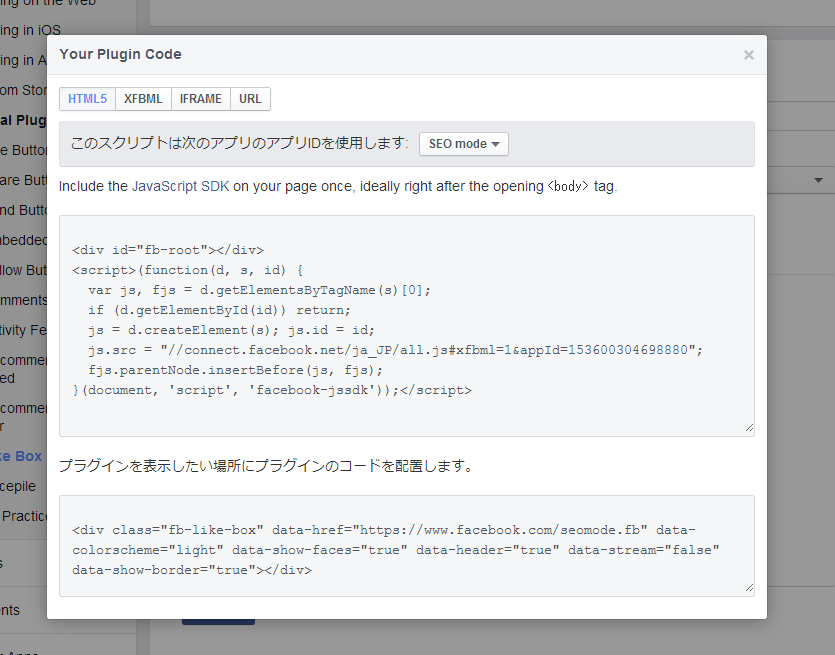
「Like Box」のコードにはいくつか種類がありますが、「HTML5」と「XFBML」であれば、次のように記述します。
.fb_iframe_widget,
.fb_iframe_widget span,
.fb_iframe_widget iframe[style]{ width: 100%!important; }
※ただし、テンプレート(テーマ)が余白をとっている場合は、もう少しCSSを触らなくてはいけないと思います。
また「HTML5」ならこっちの書き方でも可能です。
.fb-like-box,
.fb-like-box span,
.fb-like-box iframe[style]{ width: 100%!important; }
実際に設置したものが↓です。
「HTML5」と「XFBML」と少し異なるのが「iframe」の場合ですね。
「iframe」を使う場合は設置する際に<div>か何かで括ってやって、別の<iframe>と区別してから、以下のように指定するとうまくいくみたいです。
ここでは<div class=”fb_likebox_wrap”></div>で括った場合を書いています。
.fb-likebox-wrap iframe{ width: 100%!important; }
Facebookのコードって頻繁に変更になるイメージがありますが、とりあえず今はこれで大丈夫だと思います!






参考にさせていただきました!
ありがとうございます!
お役に立てば嬉しいです(^^)